By simply create a semi transparent text this can be easily achieved within Photoshop. And this simple tutorial will show you how that can be done. All you need is Photoshop or a similar graphical editor and a good set of standard fonts or your personal preference. You can click any of the images for the full size versions.
Step 1)
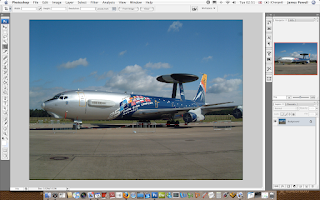
Find you image that you want to watermark and open it in Photoshop. This is of a military aircraft from a recent air show.

Step 2)
Add you text. This can either be the name of your website (if its popular and is easy to find in search results) or you website address. I have chosen the later for another website of mine.

Step 3)
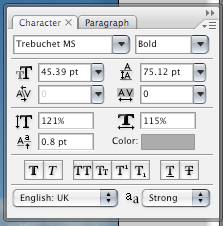
This is more of a personal preference of mine but change the text size shape and space to one that suits your needs. The character palette in Photoshop is excellent at doing this.

Step 4)
Once as you have the style of the text that you want it is time to add some colour. Personally I would stick with grey as that seems to complement the style nicely.

I've picked a darker colour (although I have changed this to a slightly lighter colour in later renditions)

Step 5)
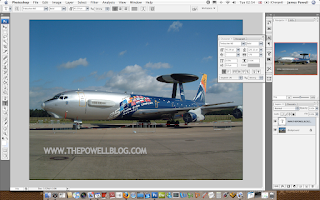
One of the defining parts of any water mark is where is it placed. Stuck in the middle or at the bottom looks boring an normal. Try placing it on one of the edges. Experiment to pick a style that looks best.

Step 6)
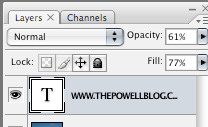
Play about with the opacity of the layer. Changing this can really change what the water mark looks like and how it works with your image. Again experiment with opacity and layers blending to find a style that works for you.

Not bad for 5 minutes work. Creating a script like that can be easily done to add the water mark to any image. All is needed is some repositioning.
