
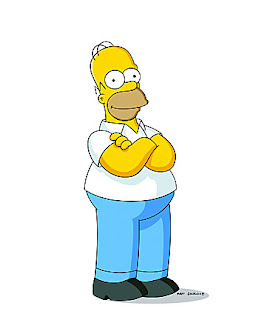
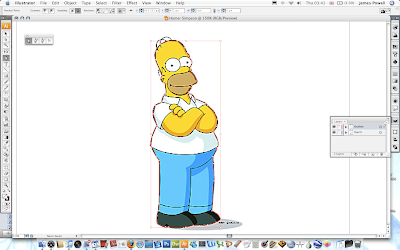
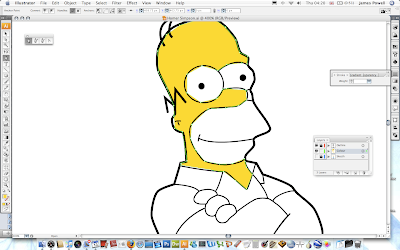
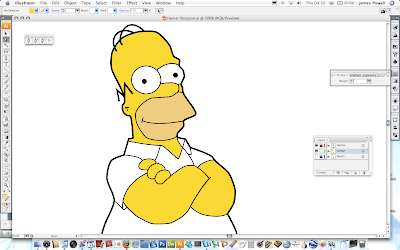
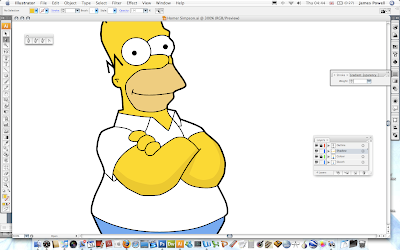
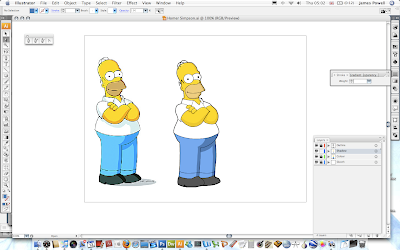
Illustrator is a great program. It offers so much versatility in creating vector images. Hence why it is the top vector program out there. As a beginner to this program I want to share with you a tutorial that is simple to follow that you can use to draw Homer Simpson of The Simpsons. It is really easy to do but it does take a long while if you want to get it correct and good looking. What we would hopefully be working towards is something shown on the right. That image is lifted directly out of I had made. All the included colours will be given although you can download the swatches from the source file if you want to load them directly. If you want to see any of the image screen shots full size please click on them.
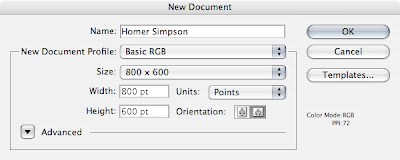
Step 1 is simple create for canvas and suitably name it. A size under 800 x 600 is perfect because the source file we will be working on isn't the best of quality. Remember to save the file once as you click OK. You don't want to lose all of your work because you didn't save your file.

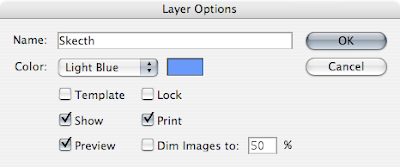
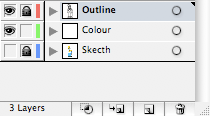
You next need to create a layer for the background image that we are going to trace. Rename the existing layer (If you need your layer palette up go Window > Layers) and naming it something useful (and spelled correctly (D'Oh)). The next step is to lock the layer by checking the tick box. Locking the layer prevents you from moving it are changing any of the attributes when working.

The next step is to copy and paste or place the image below onto this layer. You can either resize it to a large size if it is to small or leave it as it is.

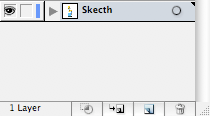
You should have something that looks like this. When you lock the layer there will be a small pad lock by the eye. If can always click and unclick the pad lock to edit and change the layer as necessary. This will be done numerous times to different layers.

The next step is to start drawing. Use the Pen tool (P) and set the stroke to about 2. Change this depending on the size of your image. One thing to remember is that a thinner line will be added on to the image later.

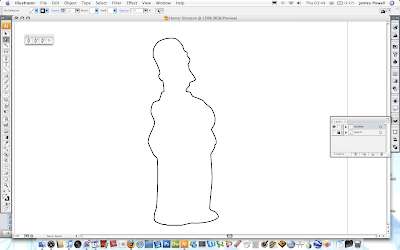
Once you have selected the pen tool create a new layer. Name it outline. The carefully draw around the outline of Homer. Make sure that you adjust the curves as needed with the White Pointed Tool (A).

Once you have spent some time carefully adjusting the image you should have a good outline. Through out the creating of this tutorial I was always going back and changing the outline to look both good and fit to the original sketch.

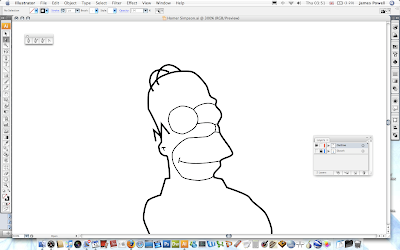
You now need to reduce the stoke size of the brush. The inner lines are smaller and thinner due to the detail.

Again, follow the sketch outline using the 1 stroke brush. One thing to note is that the left eye is better if you use the ellipse tool. It is easier to get the round shape.

Continue down the body tracing the image as necessary. The more time and effort you put into getting all the lines to match up is vital. The image does look better in the end. Remember to add in the backs of his eyes.

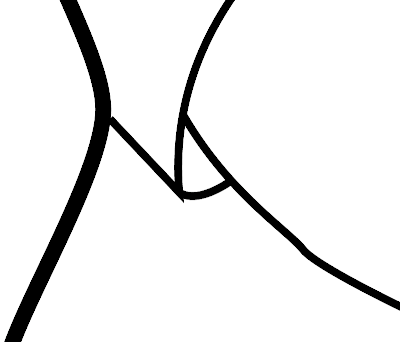
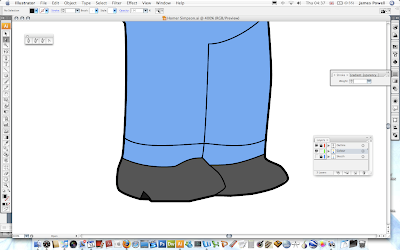
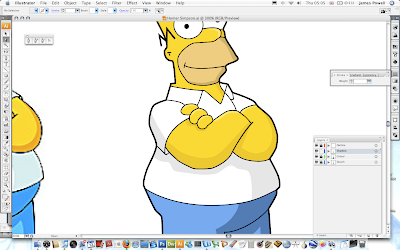
One thing that might become apparent when drawing your image is problem areas due to the edges of the brush strokes. The one below is shown be his sleeve opening. This can be solved in an easy way.

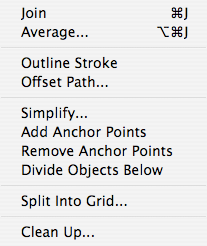
Go Object > Path > Outline Stroke. The converts the single line to a block shape. You can then move the points by hand to match up and cover up any errors.

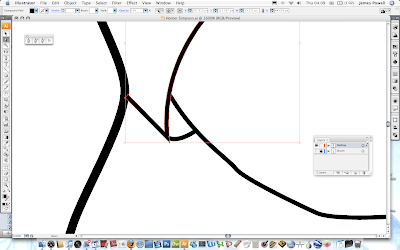
You can then move the points and make the sleeve look better.

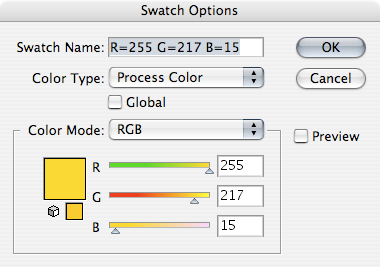
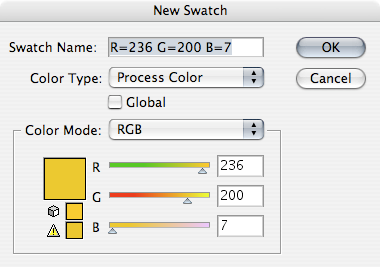
The next step is to start creating the coloured skin. Homer Simpsons skin is defined by the colours below. You can use the colour palette included in the source pack.

Begin by making the colour the yellow you just created and the stroke to 0 or the colour invisible. Use the pen tool.

Create a new layer. Name it colour. Lock the outline layer so you can't change it while you are working on the colour layer.

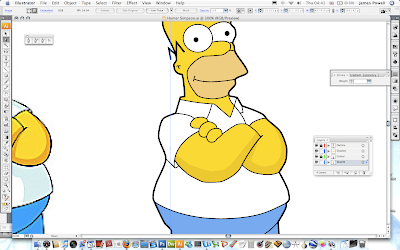
Go around the outline of skin with the pen tool. You don't have to be to careful when you make the points as along as all the skin is filled in and there is no white bits left.

You need to continue with other parts of his skin. The beard is RGB 238, 205, 128. You can download the colour values from the source pack.

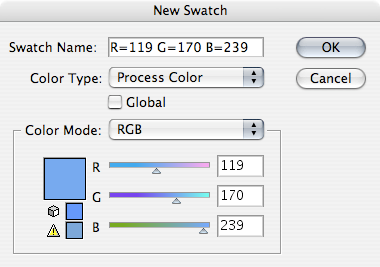
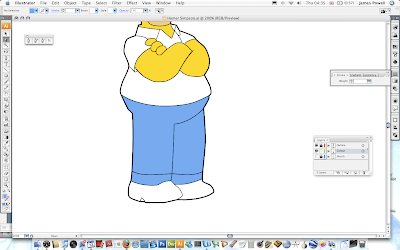
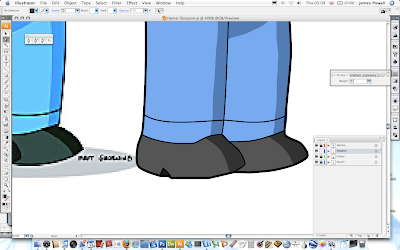
The next step is to move onto his feet and finally on to his shoes. The blue used will be slightly different and darker to the original used in the sketch. The colour values are shown below.

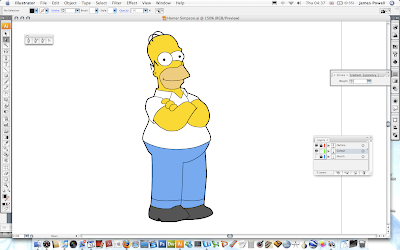
He is starting to come to look good now.

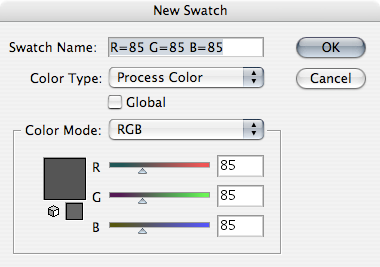
The final part of block colouring is to do his shoes. These are dark and use the colour values RGB 85, 85, 85. Again use the pen tool and go around the shape of his shoes.

They are coloured in a look like so.

He really does look cool at the moment and hopefully should yours. Give yourself a pat on the back for you good work. But you can make it even better with some shadows.

The shadows use the same basic colours but are darkened. These colours are not in the source pack so you have to make them yourself.

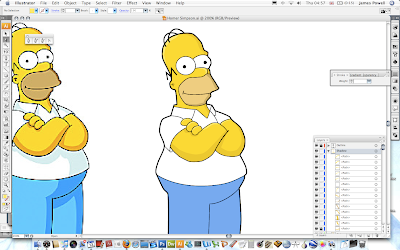
These is where your artistic talent comes in. Use the pen tool again with no stroke and the fill set to the shadow colour. Make and out line shape of the shadow and use the reference image as a source. I've moved the sketch image off to the left so I can easily refer to it. Use a new layer if you want to.

Continue around all parts of the skin.

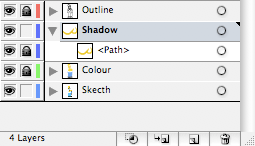
If you look at the layer palette below i've locked all but the shadow layer I am working on. By the way the path under Shadow shouldn't be locked. I clicked the button by accident before taking the screen shot.

Although from the screen cap it may be difficult to notice all of the skin has a shadow.

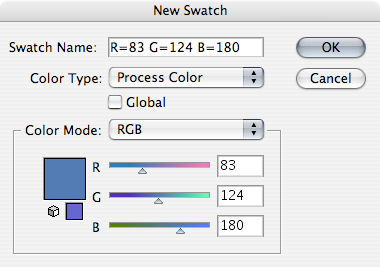
Continue now with the shadow of the trousers. The colour shadow is RGB 83, 124, 180. Again create a shadow by following the sketch image as a source.

The shaodws really bring the image to life and they look a lot less 2D.

You need to do the same with the grey for his t-shirt. I've used the default light grey that is included with the colours with Illustrator.

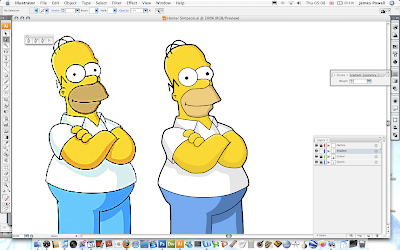
At this point my homer looks very similar to the original copy.

You need to do again the shadows on his feet. I've used another of the default greys.

All you need to do now is finish off by sorting out any stray lines. I've added some text for extra effect (and people no I did it). As well as this there is also a shadow. This again uses one of the greys built into the colour palette.

Now this image is by no way perfect. There are little blips that could be sorted out but other wise it is really cool. Please leave your comments below.