This is only going to be a quick tutorial on creating a cool looking orb. The orb doesn't serve much of a purpose other than looking cool. It could be used for parts of a website or interface. Click any of the images to see the full version.
For this tutorial you will need Photoshop or similar, and a Web 2.0 Layers and Gradients Pack. If you are ready then lets begin.
Step 1)
The first step is to get your canvas ready. Mine is size 500px x 500px. Position you canvas by a window for the best possible natural light.

Step 2)
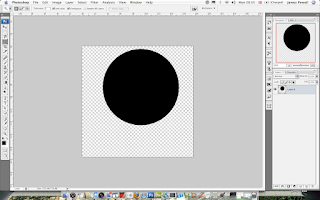
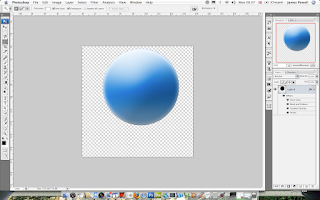
Now you have your canvas ready you need to begin drawing your orb shape.

Use the circle shape tool to draw on the canvas, use the shift key to keep the ratio of the sides correct.

It really doesn't matter what colour the shape is as the effects will be applied later.

Step 3)
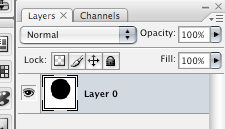
This is an optional step but you may need to remove the background. Click on the white with a magic wand and delete it.

As well as this set the background layer to a new layer, this is vital for the effects to be applied.

Step 4)
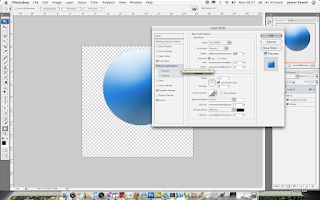
The next step is to add the layer effects. I suggest using the Web 2.0 pack. Pick a good gradient and style, although it doesn't matter to much.

Step 5)
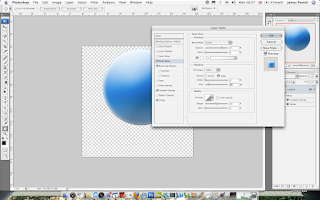
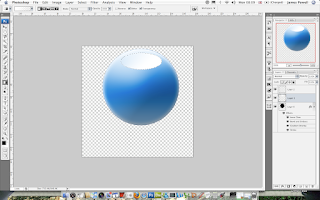
The next step is to apply a bevel. Put the size to maximum and reduce the opacity of the shadow. Play around with the settings.

Step 6)
The next step is add an inner glow. Change the colour to white and size to around twenty.

You have a good looking shape, we now need to refine the highlights.

Step 7)
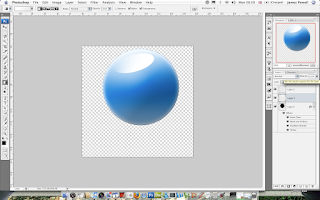
Create a new layer and add a white gradient to transparent in an oval shape.

Step 8)
Rotate the layer
 Step 9)
Step 9)Reduce the opacity so it blends into the colour more.

You can at this point add a black shadow in the same. But it didn't work that well on mine.
Step 11)
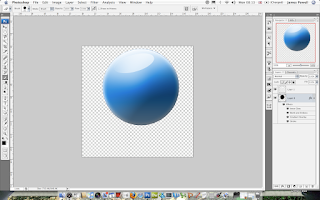
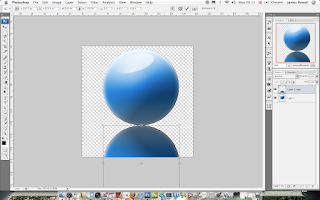
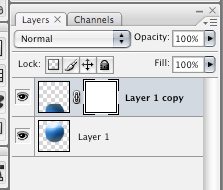
The next step is to copy the layer (after flattening) and flip vertically. Position underneath. This will be used for the transparent shadow.

Step 12)
To create the shadow apply a layer mask. Set to reveal all.

Step 13)
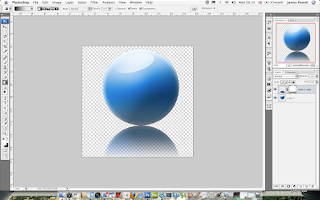
Using the black gradient on the layer mask you can remove parts of the shadow.

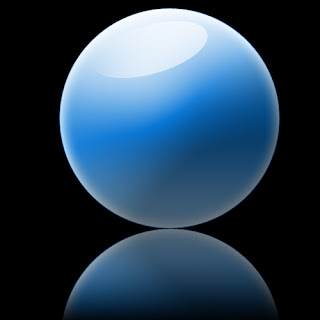
Add a black background and flatten and you have a cool looking orb.

Using the hue saturation tool you can change the colour of the orb.

Quite cool. Leave a comment to tell me what you think.
