I'm continuing on with my tutorials of Aperture and this time I am going into detail on the Image Interface where most of your work will be spent in organizing photos. The main use of this is to see all of your photos. I will go into detail on all of the features of each of the buttons. You can click any of the images to get the full size. You can see the rest of the series here. If you haven't all ready got your copy of Aperture please visit the Apple Store for more information.
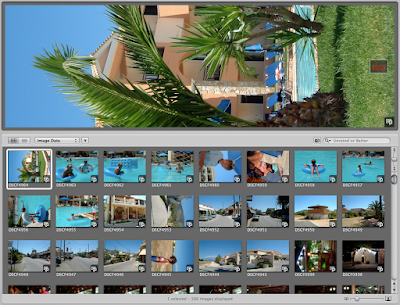
The photo below shows you the main interface. This is the middle section of the Aperture screen when you open it up. It is designed so you can quickly and easily view your photos so you can modify them and export them to external projects.

The middle section is split into two sections, the top is the viewer. This is so you can view your image. You can have as many images as you want to view in this section as you want. It isn't shown off in its best glory but it is very useful.

The bottoms section is the browser. This area is designed so you can browse through all of your photos. Selecting more than one image will place additional shots in the view above.

One of the other areas of the image interface is the pane at the bottom. This is used to rate and position images on screens. I will go into detail on this later.

Viewing the data about your images is important to photographers. In the top left hand corner there is an option to view your images in thumbnail view (left) and list view (right)

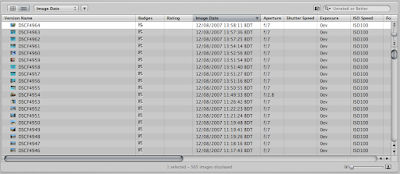
Clicking on this image changes the browser view from the thumbnail view to a list view. This gives you a lot of information that you can use to sort and view about your photos. This enables you to see all your photo (if you want to sort them) with a specific focal length, ISO, shutter speed etc.

The data shown in the list view goes hand in hand with the sorting options. This again is located with in Aperture about the browser pane on the application.
The drop down box gives you a lot of options for sorting you images.

Each option (Image Data, Rating, Version Name, File Name, Keywords, Size, Orientation, Pixel size) when clicked will order the thumbnails in the order specified.

If you want them in reverse order clicking on the small arrow next to the drop down box can switch the order of the images.

Some times, a simple ordering can be difficult to use and find an image you want if you 10,000 images to sort through. This is where the search option box comes in.
Similar to spotlight within Mac OS X, it works in a very similar way.

This is located on the right hand side of the browser pane and contains to options. A filter result and a search box.

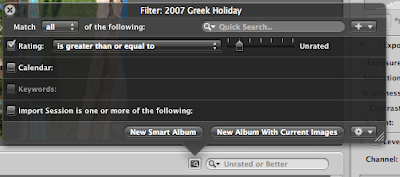
The filter box which balloons out, can give you specific rules to work with. Similar to smart play lists within iTunes you can add or take away as many rules you want to filter out the images. Clicking the close button will close the filter balloon.

Some times the best (and most interesting) way to view you images is to scroll through them. And the Aperture gives you two ways to do this. An traditional scroll option, and an auto scroll.

The auto scroll works in a way similar to a normal scroll bar. Dragging the bar up or down will scroll through the images in that chosen direction, the further up or down you move the bar the faster it scrolls. Letting go of the bar the scrolling stops and the bar returns to the center.

The thumbnails which you view can be changed in size. This can enable you to view as many or as little images you want within the browser interface. This is done in Aperture through a simple slider in the bottom right of the interface.

Pushing the bar all the way to the smaller icon or left hand side gives you a lot of thumbnails to pick through.

All the way to the right and you get one massive thumbnail.

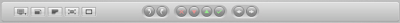
The bottom of the browser interface is important, it offers all the buttons to rate and views you images on multiple screens.

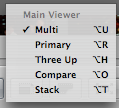
These 5 buttons give you access to how you images can be viewed on screen and are pretty powerful if you have multiple monitors.

Clicking the left most button gives you access to how the multiple screens behave. Each show a different part of the interface. The best way to find the one you like is to click through the options. Three up shows three images on screen, Compare is an easy way to compare images, Stack shows all the images in a Stack (explained in another tutorial).

The next button from the left is the zoom button. Clicking this will make the selected image its full size and will bring up a tiny option to move the view about. This is useful for zooming on an area of detail.

The small zoom box on the image. The red part shows what is visible on screen.

Continuing along the row of buttons, this one shows the master image for a stack. If you have made a stack that has 20 images inside it, clicking this button will show that master image.

This image takes you into the full screen mode of the application. In later series I will show you the advantages and tools of the full screen.

I am not 100% sure what this button does. Clicking it on my computer doesn't do anything. I personally think its used on multiple monitors.

One of the tools of Aperture is to rate and promote images. An it is done with this tool bar at the bottom of the browser.

These buttons are designed to rotate images either left or right. Simple and effect to rotate images.

If you have take 100's of image not all of them will be worth of printing or taking to a client or external source. These buttons are to promote or demote images.
The cross gives a photo a rejection badge, the red down arrow removes a star. The green up arrow gives an image a star (up to 5). The green tick gives an image 5 stars.

Finally the last arrow is to move to the next image within the browser pane.

Till the next tutorial which again will be in a couple of days. Keep playing with Aperture and have fun with photographs.