This is another tutorial which uses Photoshop and it shows you how to make a cool retro style badge for you website. With a lot of time and effort you can make this look amazing.
For this tutorial you will need:
Photoshop or Similar
Time
Optionally the source pack located here.
If you are read lets begin.
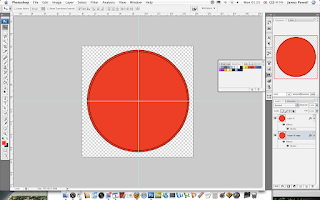
Step 1) Create a good sized canvas, I picked 500 x 500 pixels. You can pick any size you want just don't make it to small.

Step 2) Create a red (or any other colour) circle in the center of the canvas don't let it touch the edges, leave a little room. Its best if you set the background to a new layer and set the background to zero transparency. I think it helps you work with the layers better.

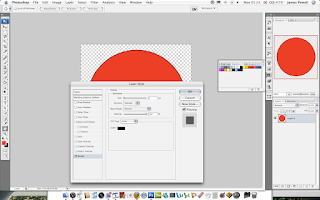
Step 3) Add a 2 pixel Stroke to the circle you just drawn. If you have a bigger canvas use a larger stroke, small canvas your stuck at 1. A bigger canvas lets you fiddle around with the layers more.

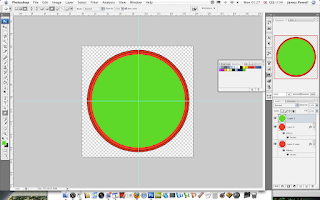
Step 4) Duplicate, shrink and position the layer so you have a double boarder. There is probably an easier way to do this, I just can't find it.

Step 5) One hand tip is to create a cross with the ruler guides so you can align the center of the circles.

Step 6) Add a green circle on a new layer, and again add a Stroke.

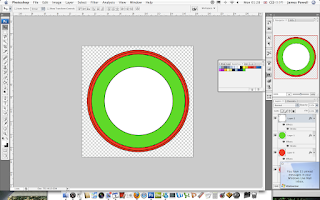
Step 7) Finally add a white inner circle on a new layer. A stroke will be used as a boarder image.

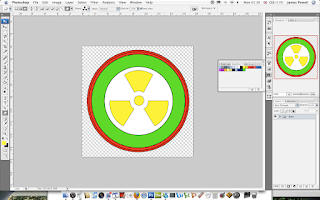
Step 8) Add an interesting image in the white area. Apply a white stroke if the shape calls for it.

Step 9) Add your website name in the style and colour of what you want to use.

Step 10) Warp, bend and transform the font until it lines up with the curve of the circle.

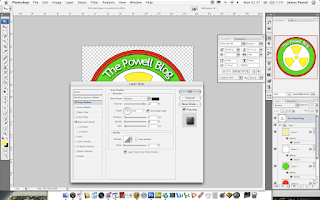
Step 11) One final touch is to add a layer effect to the text. This is optional, but it adds and extra level of detail.

Step 12) If you want to use the image again you can put all the layers into folders, it keeps them all organized. If you are happy to use the image, flatten or directly export the image.

You have a cool looking website button created in Photoshop. You can find the The Powell Blog here.

With a lot more time you can make some amazing effects. Please leave a comment to you creations.
