This tutorial is going to show you how to change any exiting logo into a cool Web 2.0 style logo. This is with cool gradient styles, reflections and interesting text.
For this tutorial you will need Photoshop or similar and and an existing logo (or the one provided). The Web 2.0 pack may also be useful to use, you can download it here. At any of the image you can click on them to see the full sized image.
If you are all ready and seated, lets begin.
Step 1)
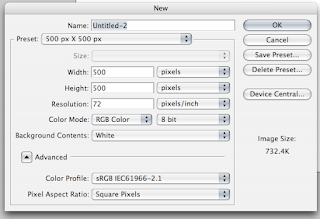
The first step is to create a canvas. I use a default 500 x 500 pixel size. A large size should suffice.

Step 2)
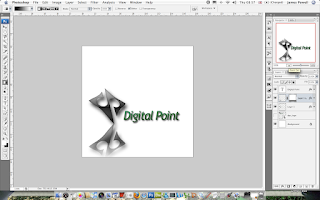
Once you have your canvas find you suitable pre Web 2.0 logo. I've used Digital Points logo. Although any similar style logo would do.

Step 3)
Place or copy this into the canvas. This would be used as both a reference and suppling some of the shapes used.

Step 4)
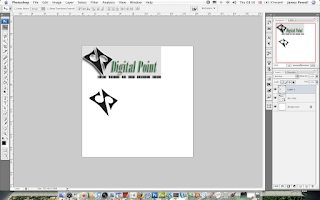
Use the magic wand or the marquee tool to select the logo. In this logo it is the black shape on the left. I've copied this onto a new layer.

Step 5)
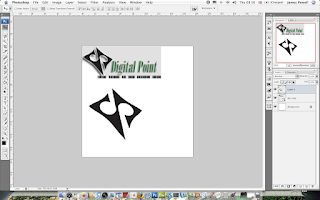
Enlarge and position on the canvas. I've enlarged the image so you can do some fine deatiled work. It can be repositioned later,

Step 6)
These steps are used to apply effects to the logo. If you download the Web 2.0 pack, you have some of the cool styles already included.
This step involved picking a cool layer style and adding some after effects.

One thing that is predominantly used is a drop shadow. I prefer a large dark fuzzy shadow. You can change it to suit as needed.



Looking good. Photoshop is great for this kinda of work. The next step to mimic the work is to add some text.
Step 7)
Web 2.0 text uses a lot of Trebuchet MS, Tahoma and similar sans serif font. Take your pick.

Step 8)
Again use the Web 2.0 styles to add a layer style. Although this can be done manually having a preset style is quicker to do.
Again in the style of the original i've picked green.

Step 9)
Again add a small drop shadow to add effect.

Step 10)
This step is a little tricky if you haven't done this before. This involves creating a reflective drop shadow.
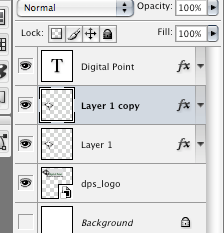
First select and duplicate the layer.

Step 11)
Reflect the layer vertically and position underneath the original. Slanted logos always look good in this configuration.
 Step 12)
Step 12)Apply a black to white gradient to remove parts of the image. Go Layer > Layer Mask > Reveal all. Added areas of black remove parts, white stays the same.
 Step 13)
Step 13)This is an optional step which you can do later. Crop the image to a more suitable size.

Step 14)
One of the little features of the original was the little black bars. These are copied from the original although if needed by they could be recreated. Position as necessary.

Step 15)
The effects look cool. Although with time this could be improved such as the outline of the image It isn't a bad job for 10 minutes work.

